Código para insertar una tabla en HTML – Herramientas informáticas 2
Las tablas son sin duda uno de los elementos más potentes del HTML, ya que con pocos elementos se pueden conseguir efectos espectaculares. En el interior de las celdas de una tabla, que pueden ser con borde visible o invisible, se puede poner cualquier cosa: texto de cualquier tamaño y color, imágenes, links… Por supuesto, además de permitir cualquier contenido, tienen sus propios atributos de alineación tanto horizontal como vertical, y atributos de dimensionado. Por defecto se autodimensionan, es decir, se adaptan en tamaño a su contenido, pero también es posible definirlo de forma fija.
Las tablas han sido utilizadas para organizar el contenido de las páginas, y aunque las nuevas tendencias aconsejen hacer esto con bloques (capas XHTML), no es un elemento que vaya a desaparecer, y es mucho más sencillo de utilizar.
El elemento básico de definición de tabla es:
<TABLE>
</TABLE>
En su interior se disponen los sub elementos
<TR>
</TR>
-Para definir una fila (Row)
<TH>
</TH>
-Para definir una cabecera (Header)
<TD>
</TD>
-Para definir una celda de datos (Data)
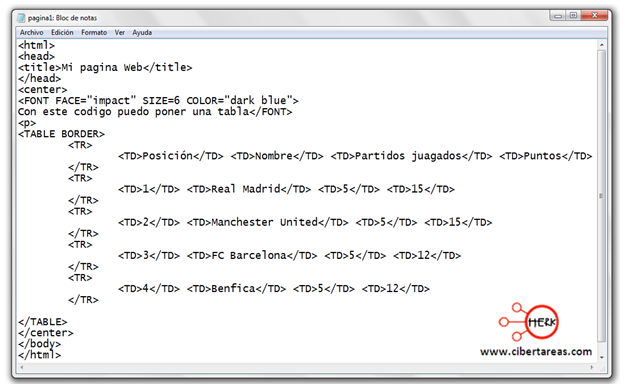
Observemos el siguiente ejemplo:
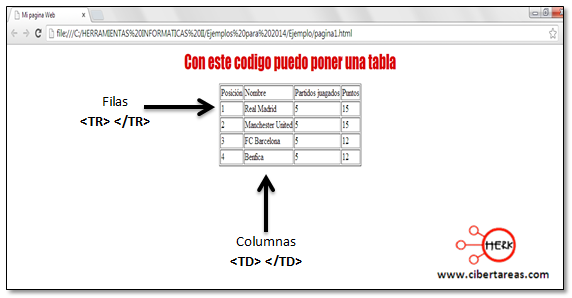
Con este código tendremos lo siguiente:
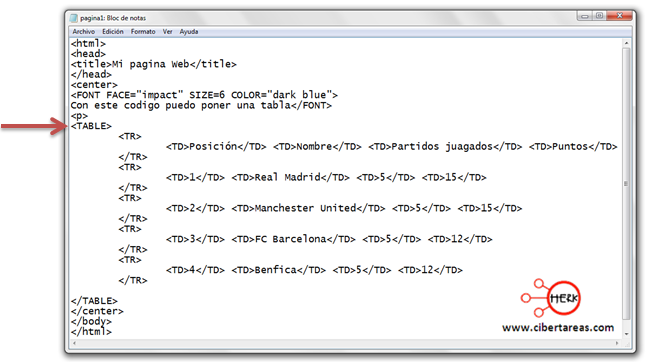
Para poder mostrar una tabla sin bordes, solo es necesario omitir el código BORDER de <TABLE BORDER>
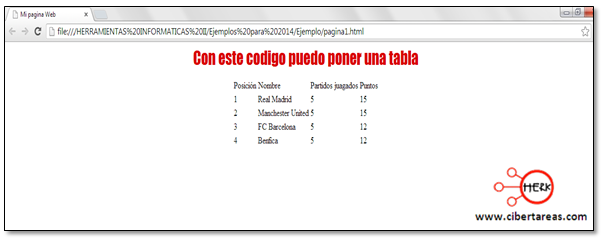
Y nuestra tabla se mostrara así: