Código para insertar imágenes en HTML – Herramientas informáticas
Insertar imágenes en un código permite crear páginas mucho más atractivas. Según el tipo de gráficos utilizado se pueden conseguir efectos realmente sorprendentes.
Para insertar una imagen en un documento HTML se utiliza el elemento
<IMG>
Las imágenes utilizadas pueden estar en formato GIF o JPG. Estos formatos son interpretados directamente por el navegador. La diferencia entre estos dos formatos es su nivel de compresión.
El formato JPG tiene una compresión (menos peso) mucho mayor que el GIF, por lo que suele ser el formato más utilizado en el mundo web, donde siempre se debe perseguir que las páginas sean lo más ligeras posible.
Sin embargo cuanta mayor compresión tenga un gráfico menor calidad se consigue, pero para usos generales el JPG es perfectamente válido.
Algunos navegadores no son capaces de tratar imágenes, o aunque el navegador sí pueda, tal vez el cliente esté navegando en modo solo texto, es decir, sin ver las imágenes, lo que permite moverse más rápido.
Veamos ejemplos del uso de <IMG>:
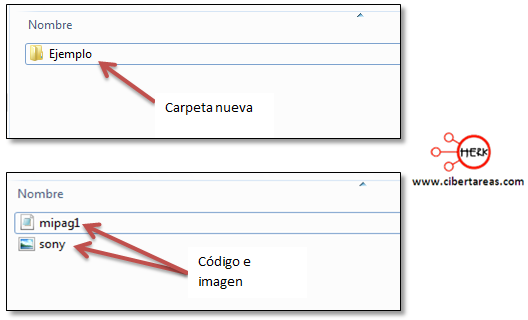
1.-Lo primero es crear una carpeta en donde es necesario guardar el código así como las imágenes que se van a insertar
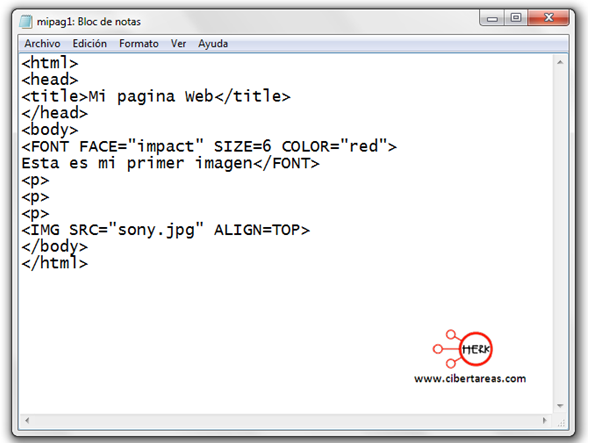
2.- Para insertar la imagen se utiliza el siguiente código:
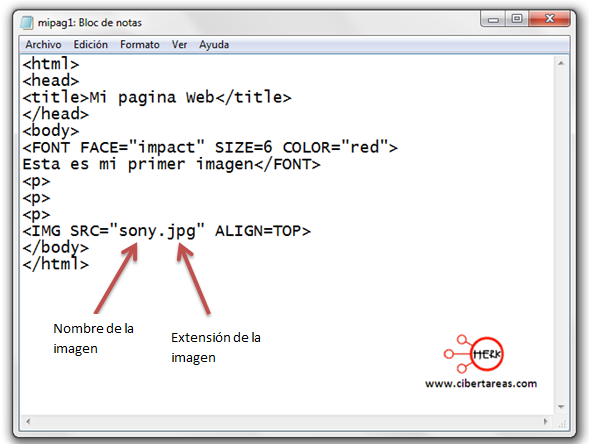
3.- Es importante mencionar que se debe de poner el nombre de la imagen, sin espacios es blanco, sin caracteres especiales, así con su extensión
5.- El código anterior se mostrara así:
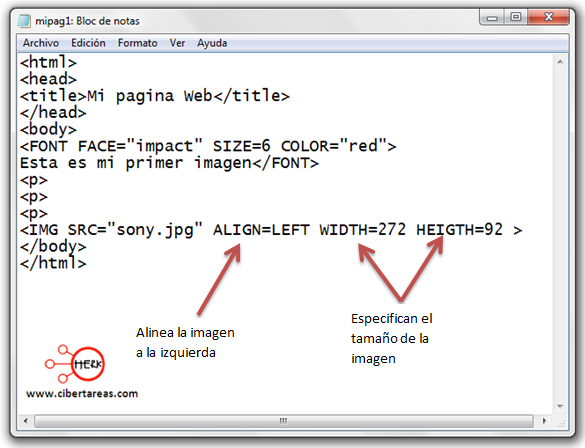
6.- Para cambiar el tamaño de la imagen y su alineación (izquierda, derecha, centrado) se utiliza el siguiente código:
7.- El código anterior nos mostrara lo siguiente: