Código para la creación de enlaces (links) – Herramientas Informáticas 2
El siguiente es sin duda el elemento más importante del HTML, ya que permite realmente “navegar” por uno o varios documentos, que pueden residir en cualquier parte, pareciéndonos que siempre estamos en el mismo; a esto se le llama hipertexto ya que con esta posibilidad, en realidad, nuestro documento puede ser infinito… En efecto, para la persona que está leyendo sobre un determinado tema, no hay diferencias ostensibles que le hagan notar dónde está el documento que lee. Para el lector, todo parece un mismo documento, cuando en realidad, probablemente el conjunto de lo que lee está repartido por medio mundo, o en un plano más modesto, el documento leído puede estar compuesto en realidad por varios cientos de páginas que “saltan” de unas a otras sin notarlo.
Pero seguramente te preguntarás qué es eso de un “link”. Pues un link es un área de la pantalla, que puede contener una o varias palabras o una imagen, que es “sensible” al puntero del ratón, y al ponerlo sobre ella y pulsar el botón izquierdo el visualizador llamará a la página que tiene asignada el link. Habitualmente por defecto los visualizadores señalan un área linkeada subrayándola, si es texto, o poniéndole un borde si es una imagen, ambas cosas en color azul. Por supuesto, eso se puede cambiar en las configuraciones de visualizador. Si no se desea que aparezca el subrayado para mejorar la estética en algunos casos, se puede parametrizar con una instrucción de estilo.
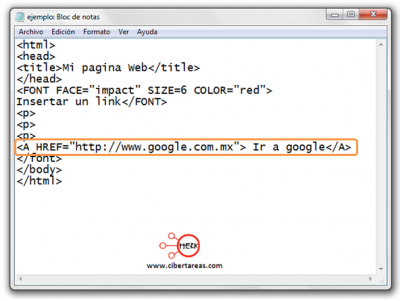
Para elaborar un link a una página externa pondremos el siguiente código:
<A HREF=”http://google.com.mx”> Ir a google</A>
Ejemplo:
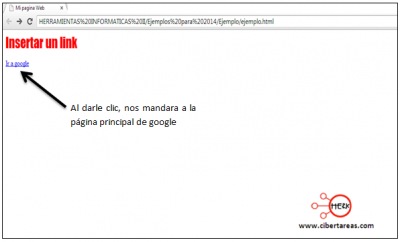
Este código pondrá un link a la palabra “Ir a google”, y al darle clic nos mandara a la página principal de google México.
Al abrir este código con el navegador, tendremos lo siguiente: