Crear un botón con Swishmax
Swishmax, permite a los usuarios crear botones para incluirlos en una página web o dentro de la misma animación, sin embargo los botones que se incluyen en Swishmax, permiten a los usuarios añadir botones de una forma sencilla con una animación predefinida.
Para nuestro ejemplo, vamos a crear un botón que tenga un hipervínculo o liga para una página de internet.
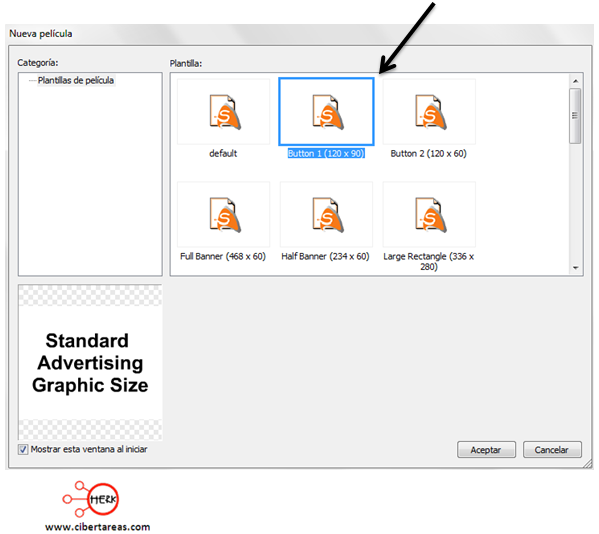
1 Entremos a Swishmax y vamos a seleccionar la opción de “button 1”
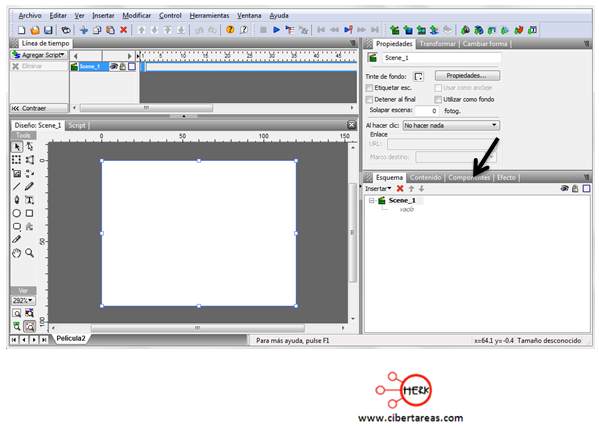
2 Identificamos la opción de componentes y damos clic sobre la pestaña
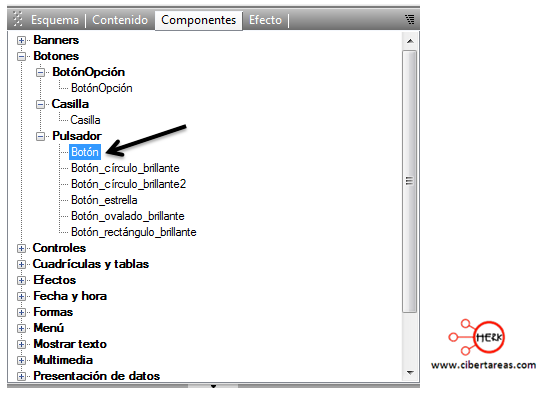
3 Al estar en la el menú de componentes, elegiremos la opción de:
4 Damos clic en la opción de botón sin soltar, arrastramos a nuestra área de trabajo
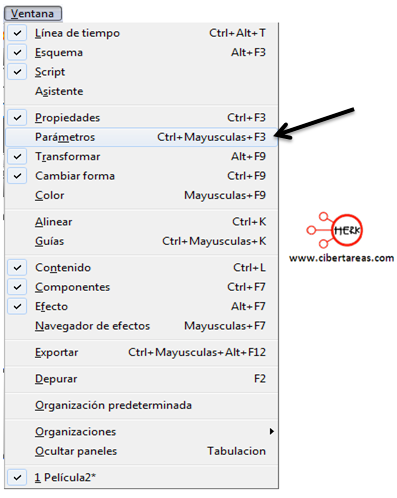
5 Seleccionamos el botón que acabamos de insertar y nos vamos a la opción de ventana y después en parámetros
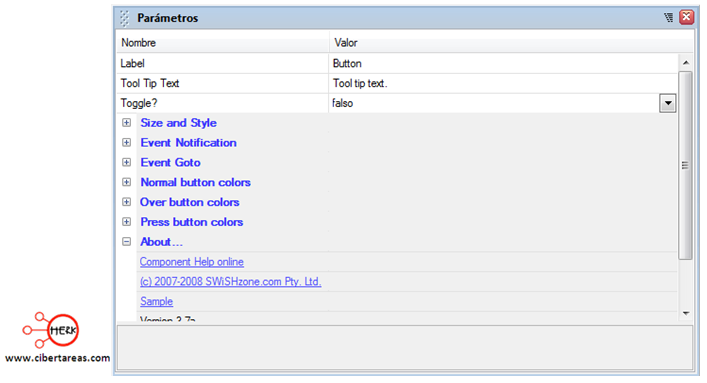
6 Al dar clic en esta opción tendremos la siguiente pantalla donde podremos modificar los parámetros del botón
Aquí vamos a poder cambiar las opciones más relevantes de nuestro botón, como el color, el tipo de letra, borde, etc. Para nuestro ejemplo vamos a cambiar la etiqueta (label), sustituimos Button por Google.
7 El botón nos quedara de la siguiente manera:
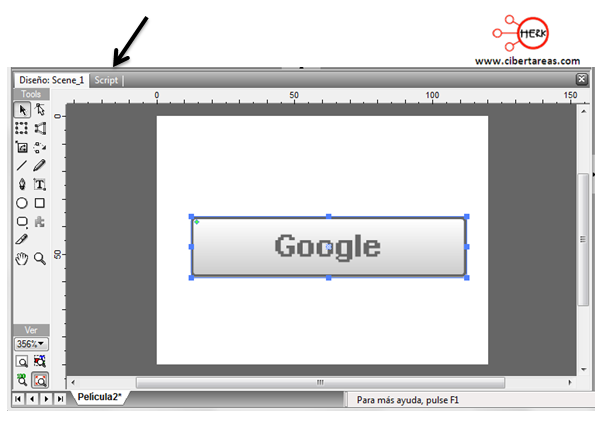
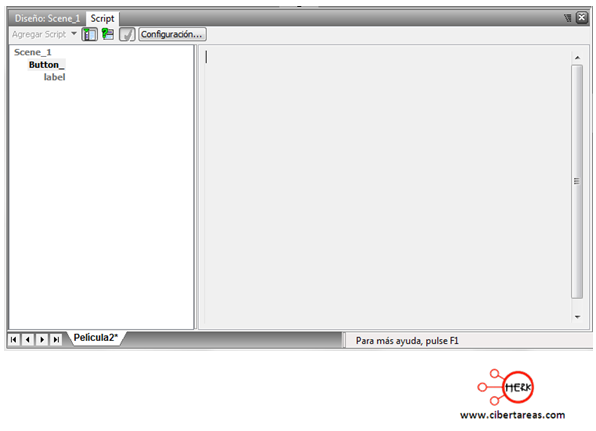
8 Ahora vamos a identificar la pestaña de script y damos clic sobre ella
Tendremos las siguientes opciones
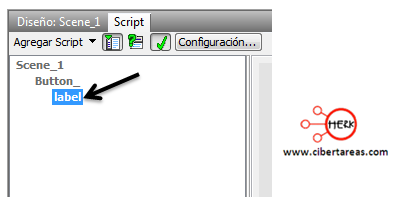
9 Seleccionamos la opción de label
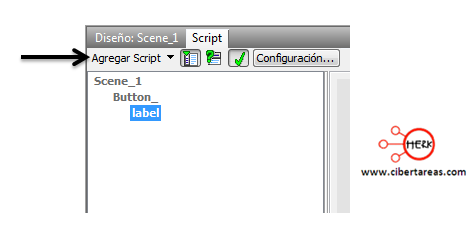
Ahora seleccionamos la opción de agregar script
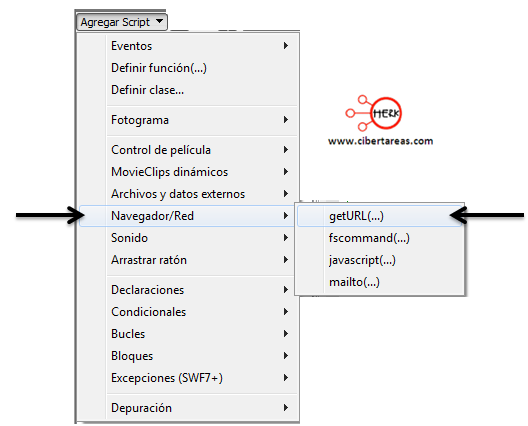
Al dar clic en agregar script daremos clic en las opciones de Navegador/Red y getURL
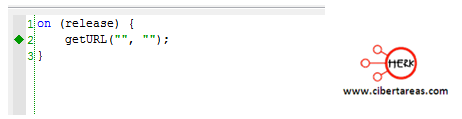
10 Al dar clic en las opciones, obtendremos el siguiente código
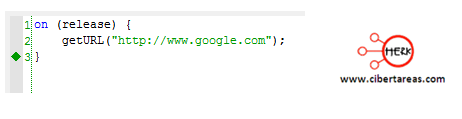
Dentro de las comillas, escribiremos la dirección de internet que neceamos abrir, para nuestro ejemplo utilizaremos http://www.google.com
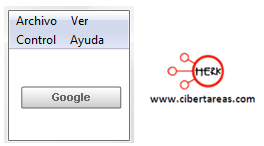
11 Al guardar o probar el botón y dar clic sobre él, se abrirá una ventana de internet, en este caso la página principal de google


















Jorge Boquín says:
quisiera que por favor me ayudaras, Ya hice el botón , pero lo que quiero es que habrá uno de los archivos que están en mi PC (osea no una pagina web)