Estructura básica de una página web en HTML – Herramientas informáticas
El lenguaje HTML basa su sintaxis en un elemento de base al que se le llama etiqueta, esta etiqueta presenta frecuentemente dos partes:
1.- Una apertura de forma general:
<etiqueta>
2.- Un cierre de tipo
</etiqueta>
Debemos considerar que tres son las tags (sintaxis) que describen la estructura general de un documento y dan una información sencilla sobre él.
Estas tags no afectan a la apariencia del documento y solo interpretan y filtran los archivos HTML, estas son:
<HTML>
-Limitan el documento e indica que se encuentra escrito en este lenguaje.
<HEAD>
-Especifica el prólogo del resto del archivo. Son pocas las tags que van dentro de ella, destacando:
<TITLE>
-Que será utilizado por los marcadores del navegador e identificará el contenido de la página. Solo puede haber un título por documento, preferiblemente corto aunque significativo, y no caben otras tags dentro de él.
-En head no hay que colocar nada del texto del documento.
<BODY>
-Encierra el resto del documento, el contenido.
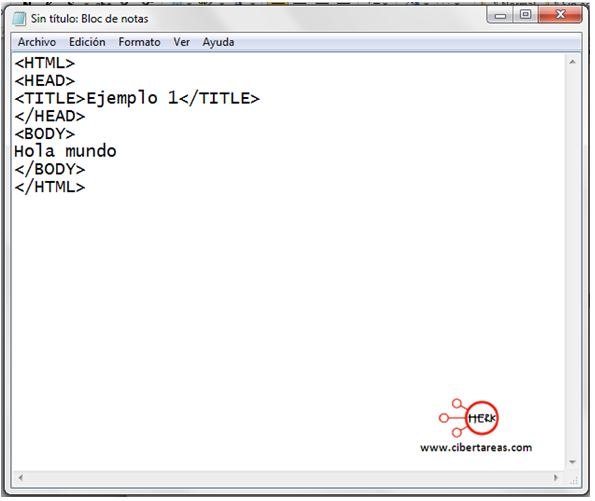
Veamos es siguiente ejemplo:
Nota:
Este código se debe escribir en el block de notas
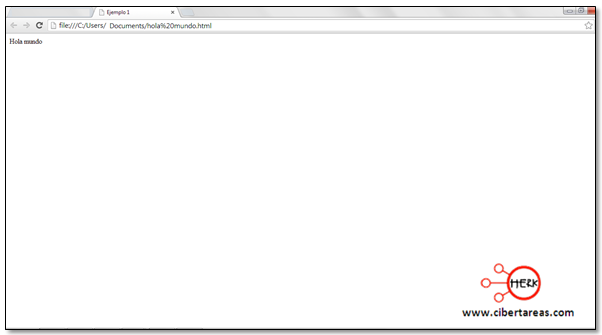
Este sencillo código nos dará la siguiente página:
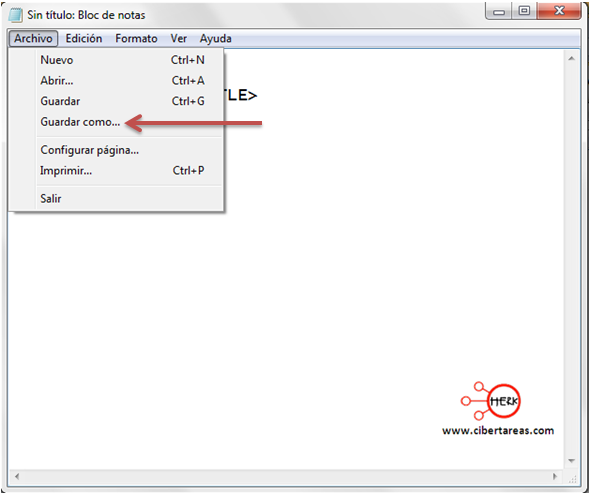
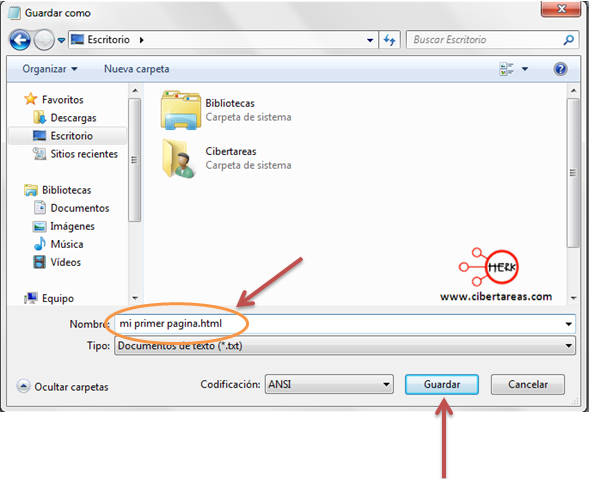
Nota:
Para que el código de html se pueda visualizar en el navegador, es necesario guardar el archivo del block de notas con la extensión .html